![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
https://twitter.com/
へアクセスし、ログインする。

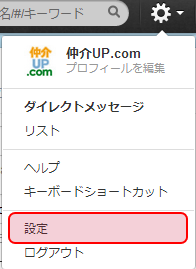
ログイン後、画面右上の歯車のアイコンをクリックすると下にメニューが出るので「設定」をクリック

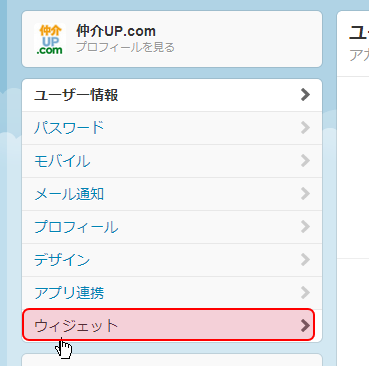
設定画面左側のメニューから「ウィジェット」をクリック

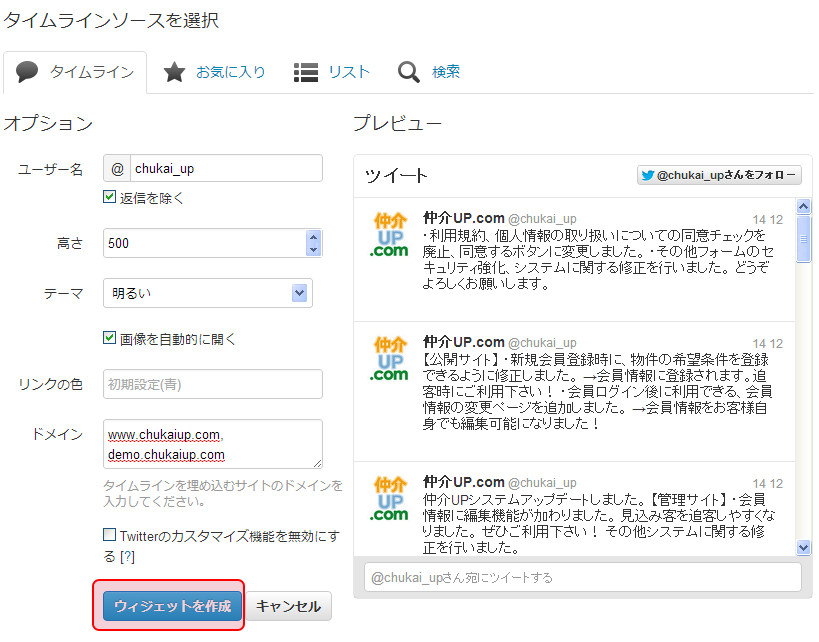
各項目を設定し、「ウィジェットを作成」ボタンをクリック。
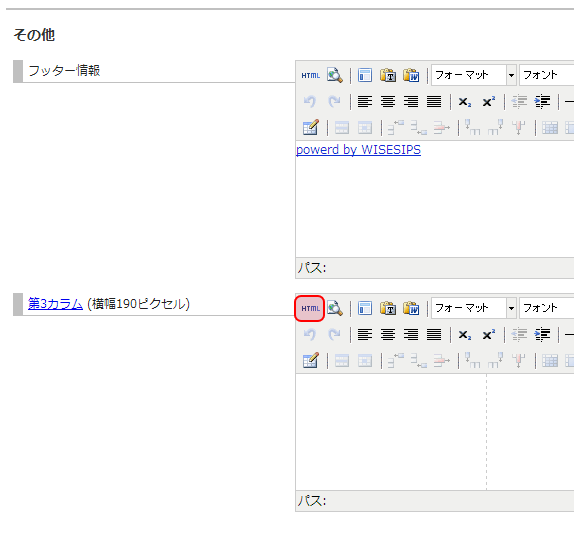
サイト設定、ページ共通タブの「第3カラム」項目へ。

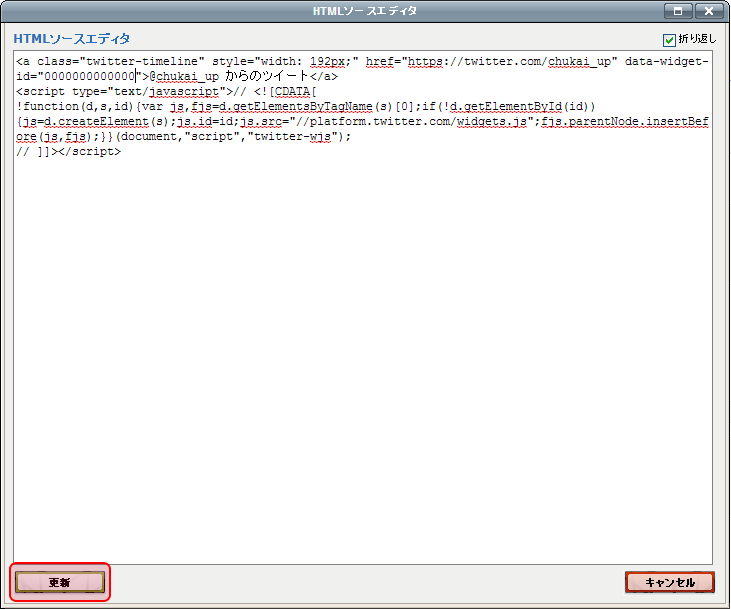
htmlアイコンをクリックし、htmlエディタを起動させる。

コピーしたコードを貼り付ける。
1行目の
<a class="twitter-timeline"
の後に
style="width: 192px;"
を追加してください。
変更前
<a class="twitter-timeline" href=
変更後
<a class="twitter-timeline" style="width: 192px;" href=
「更新ボタン」をクリック。
設定を保存すれば完了です。